Branding - Wallet SDK

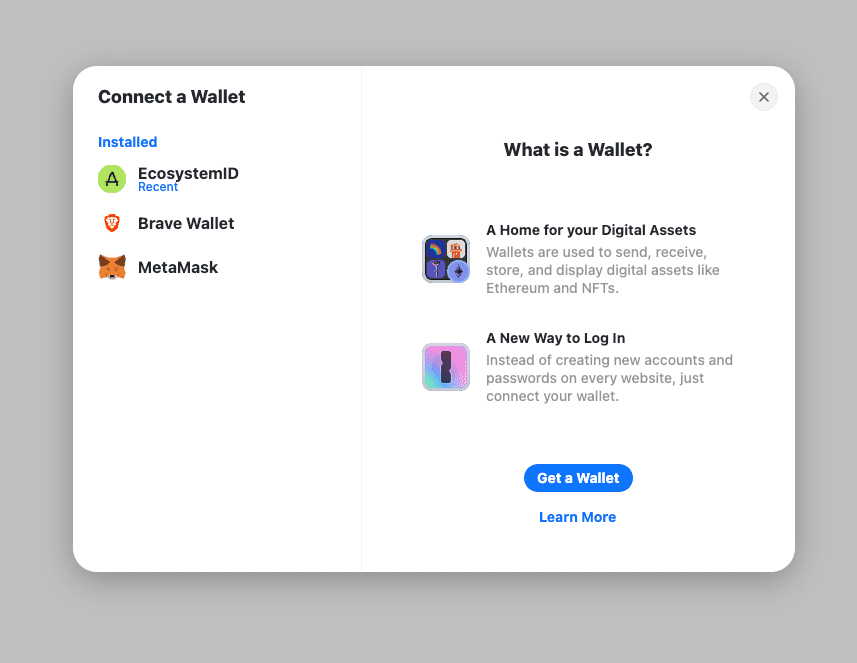
When instantiating the Client SDK, you can pass in the appearance object to customize the appearance of the wallet. For wallet discovery, it will use EIP-6963 to embedded your branding.
The appearance object has the following properties:
- icon: a data url schema, compliant with RFC-2397.
- logo: a URI pointing to an image. The image SHOULD be a square with 96x96px minimum resolution.
- name: a human-readable local alias of the Wallet Provider to be displayed to the user on the DApp. (e.g.
Example Wallet ExtensionorAwesome Example Wallet) - reverseDomainNameSystem: the Wallet MUST supply the
rdnsproperty which is intended to be a domain name from the Domain Name System in reverse syntax ordering such ascom.example.subdomain. It’s up to the Wallet to determine the domain name they wish to use, but it’s generally expected the identifier will remain the same throughout the development of the Wallet. It’s also worth noting that similar to a user agent string in browsers, there are times where the supplied value could be unknown, invalid, incorrect, or attempt to imitate a different Wallet. Therefore, the DApp SHOULD be able to handle these failure cases with minimal degradation to the functionality of the DApp.
Getting the ecosystem id
When creating your client SDK you need to add the ecosystem ID. It can be found in their dashboard at the settings section. The ecosystemWalletDomain is the domain where your wallet UI is hosted.
Therefore, when creating your wallet SDK, you can pass in the appearance object to customize the appearance of the wallet.
You can check all the available components in the Client SDK reference.