Integrating with wallet connectors
Using a wallet library provides the most streamlined path to implementing a wallet UI, offering a complete solution with pre-built UI components and a polished user experience out of the box. This approach builds on top of Wagmi and includes additional UI components like the ConnectButton, ready-to-use themes, and built-in transaction interfaces. While it requires the most dependencies (@rapidfire/id, Wagmi, React Query, and RainbowKit -for example), it significantly reduces development time by providing a complete wallet interface solution.
To make these instructions concrete, we have created a sample ecosystem wallet called Rapidfire ID. To interact with it, you can find its SDK in the NPM package directory: @rapidfire/id.
You can check out the GitHub repository for Rapidfire Wallet to learn how to create your own wallet.
Getting an EIP-1193 provider#
All of Ecosystem SDK wallets can export a standard EIP-1193 provider object. This allows your app to request signatures and transactions from the wallet, using familiar JSON-RPC requests like personal_sign or eth_sendTransaction.
EIP-1193, also known as the Ethereum JavaScript API, is a standardized interface for how applications can request information, signatures, and transactions from a connected wallet.
To get a wallet's EIP-1193 provider, use the getEthereumProvider method:
When requesting signatures and transactions from the wallet, you can either choose to interface with the EIP-1193 provider directly, or to pass it to a library like wagmi or viem.
If you want to check out the sample using the @rapidfire/id directly, you can find it in the Rapidfire SDK repository. You will see it includes examples using ethers, connectKit, rainbowKit and wagmi.
Implementation with RainbowKit#

1. Install dependencies#
Install the @rapidfire/id SDK and its peer dependencies:
_10npm i @rapidfire/id @rainbow-me/rainbowkit @tanstack/react-query
2. Create the connector#
3. Wrap app with providers#
At the highest level of your applications, wrap the component with the wagmi, QueryClient, and RainbowKit providers. Pass the configuration you created in step 2 to the wagmi provider.
All of ecosystem wallets can export a standard EIP-1193 provider object. This allows your app to request signatures and transactions from the wallet, using familiar JSON-RPC requests like personal_sign or eth_sendTransaction.
EIP-1193, also known as the Ethereum JavaScript API, is a standardized interface for how applications can request information, signatures, and transactions from a connected wallet.
To get a wallet's EIP-1193 provider, use the getEthereumProvider method:
4. Use the ConnectButton#
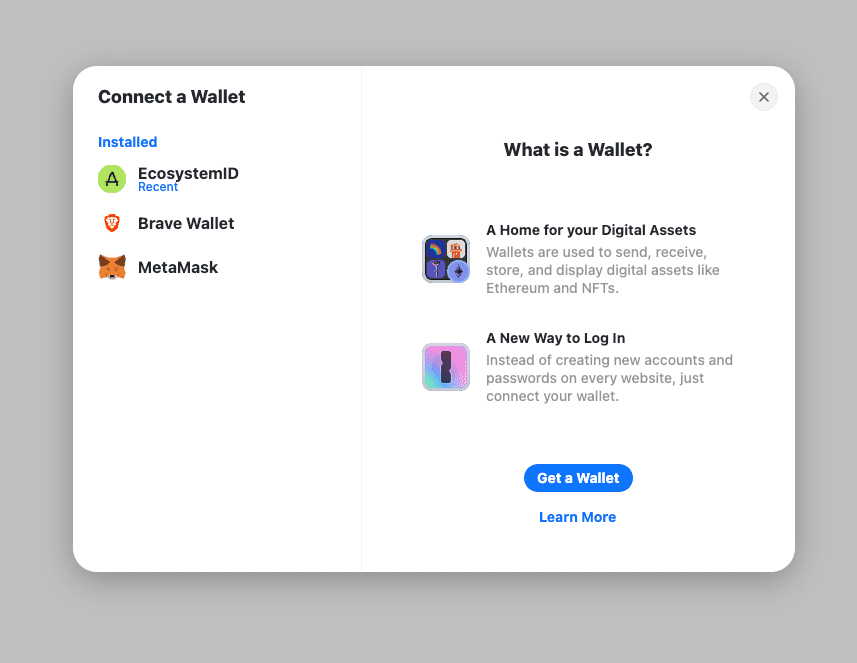
Import the ConnectButton and use to prompt users to connect to their provider ecosystem wallet.
_11import {ConnectButton} from '@rainbow-me/rainbowkit';_11_11function Page() {_11 return (_11 <div>_11 <h1> My app </h1>_11 ..._11 <ConnectButton />_11 </div>_11 );_11}
Thats it! You can now use any wagmi hook in your application to interact with the connected wallet. When users connect and transact with their wallet, Openfort will open a pop-up for users to authorize any actions.